Project Brief
Motivate people into an exercise routine that suits their level, schedule, and interests.
Problem
Finding exercise routines for your level can be difficult, especially if you want to try something new. Fitted is a web app that aims to help people quickly begin an exercise of their choice while providing routines, guides, and interactive examples and information. Fitted is also an app designed to fit within a user’s busy schedule. This means fitting in as little as a 5-minute workout.
Team
Individual
Timeline
2 months
Role
UI Designer, UX Designer
Tools
Figma, Balsamiq, Marvel, Lucidcharts
Solution
Create a web app with a clean and simple UI that encourages new and experienced users to find the time in their busy schedules to exercise.
Project Scope
A majority of the UX discovery research was completed and already included in the design brief. Resouces included feature requirements, a user persona, and user stories. All of this information informed my UI design. For this project, I created the IA, all levels of wireframes, a mood board, a design guide, mockups, and functional prototypes.
My Design Process
User Stories
As a new user, I want to learn about different exercises, so that I can figure out what is best for me.
As a frequent user, I want to be able to earn achievements or rewards, so that I can stay motivated.
As a frequent user, I want to track progression and record what I’ve done, so that I can see my progress over time.
As a frequent user, I want to be able to schedule exercises for working out, so that I build positive habits.
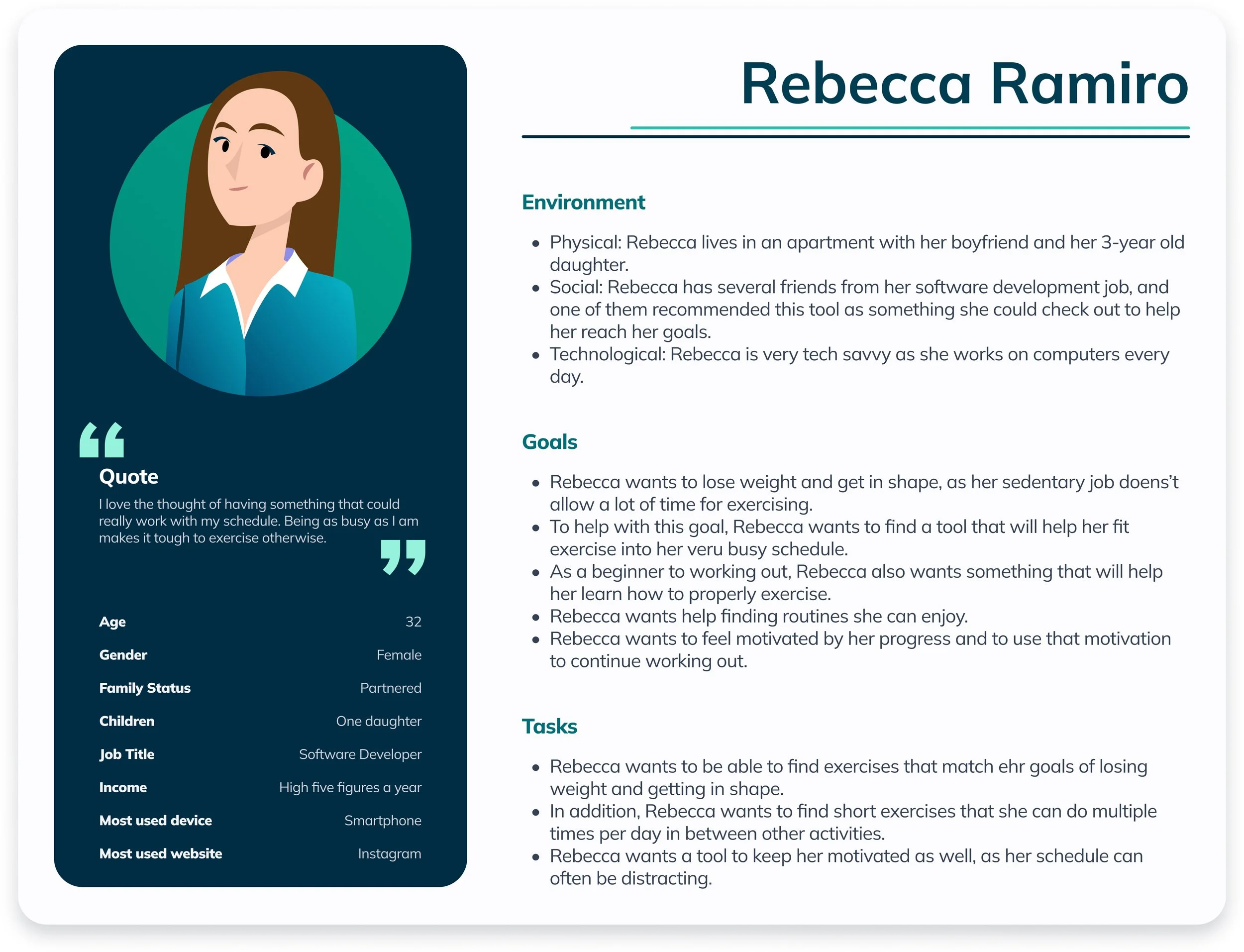
Understanding the User
To better understand the users' environment, goals and tasks they would need to be completed, I first visualised the project's persona Rebecca, which I refer to throughout the entire design process.
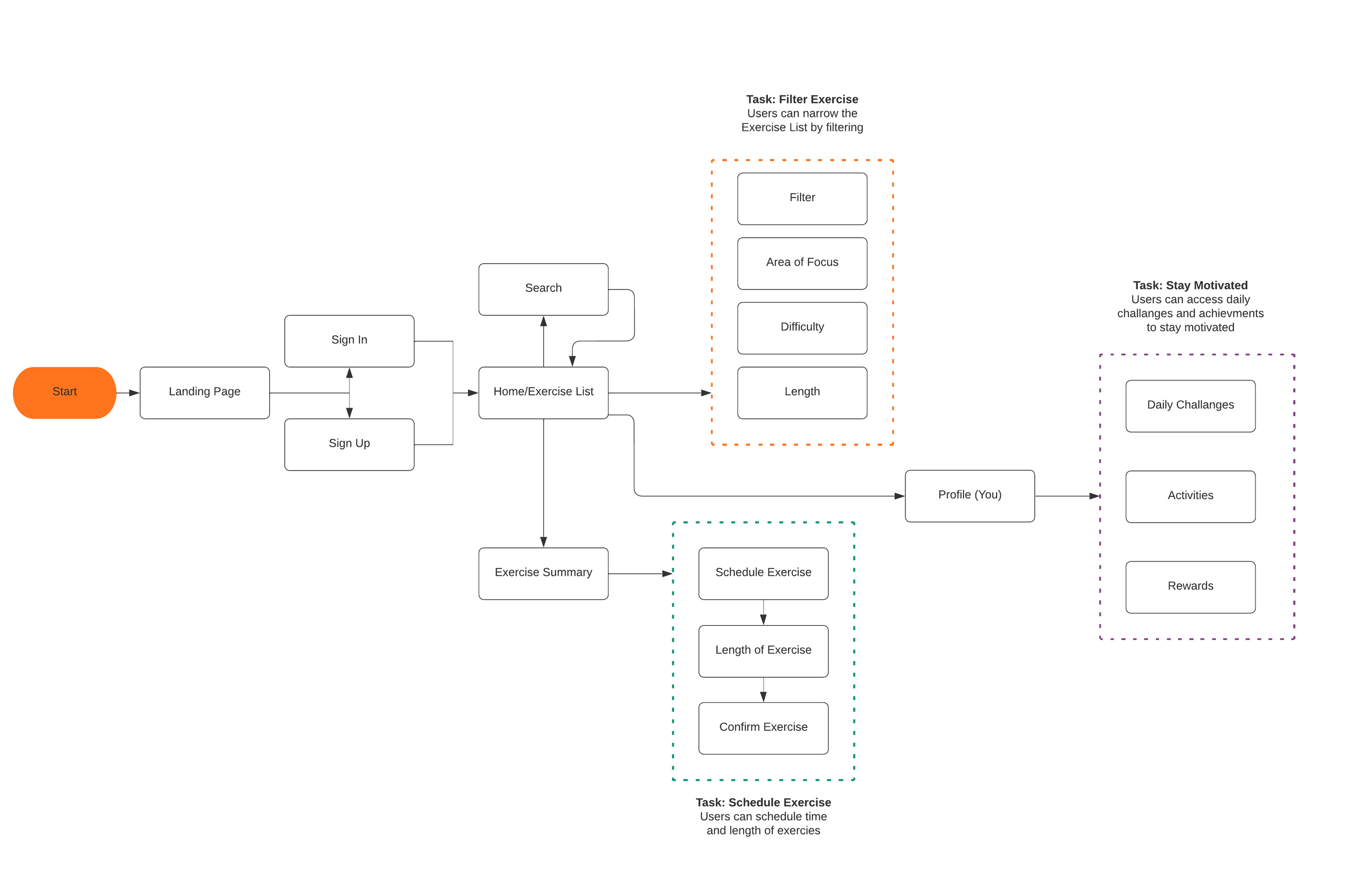
User Flow - Navigating the App
Next, I created a user flow diagram to lay out Rebecca’s movement through the product and to optimize the user experience.
Task 1:
Users can narrow the exercise list by filtering.
Task 2:
Users can access daily challenges and view their achievements to stay motivated.
Task 3:
Users can schedule the time and length of exercise
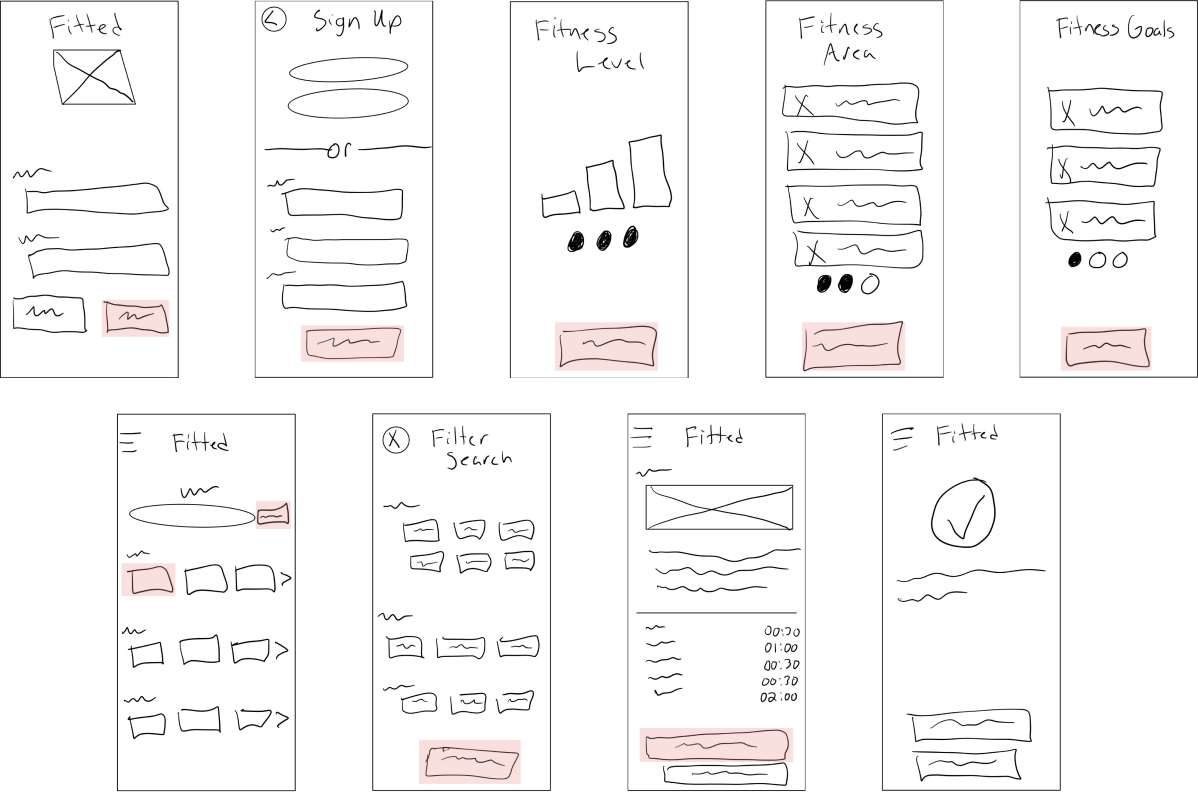
Initial Sketches
Based on Rebecca’s goals and needs, as well as my flowchart, I started sketching out the main functionalities of the app. Digital sketches allowed me to quickly conceptualize the main structure of the app and its functions before adding more details
Setting the Mood
To establish the look and feel of the app, I created a mood board and developed a brand that targets users both new and experienced in the world of fitness. The Fitted mood board was based on three keywords: Motion, Energy, and Motivated. I felt these words were important for the overall feel I wanted to convey to the user which was one of playfulness, warmth, and energy, and the color palette I chose helped to evoke these emotions.
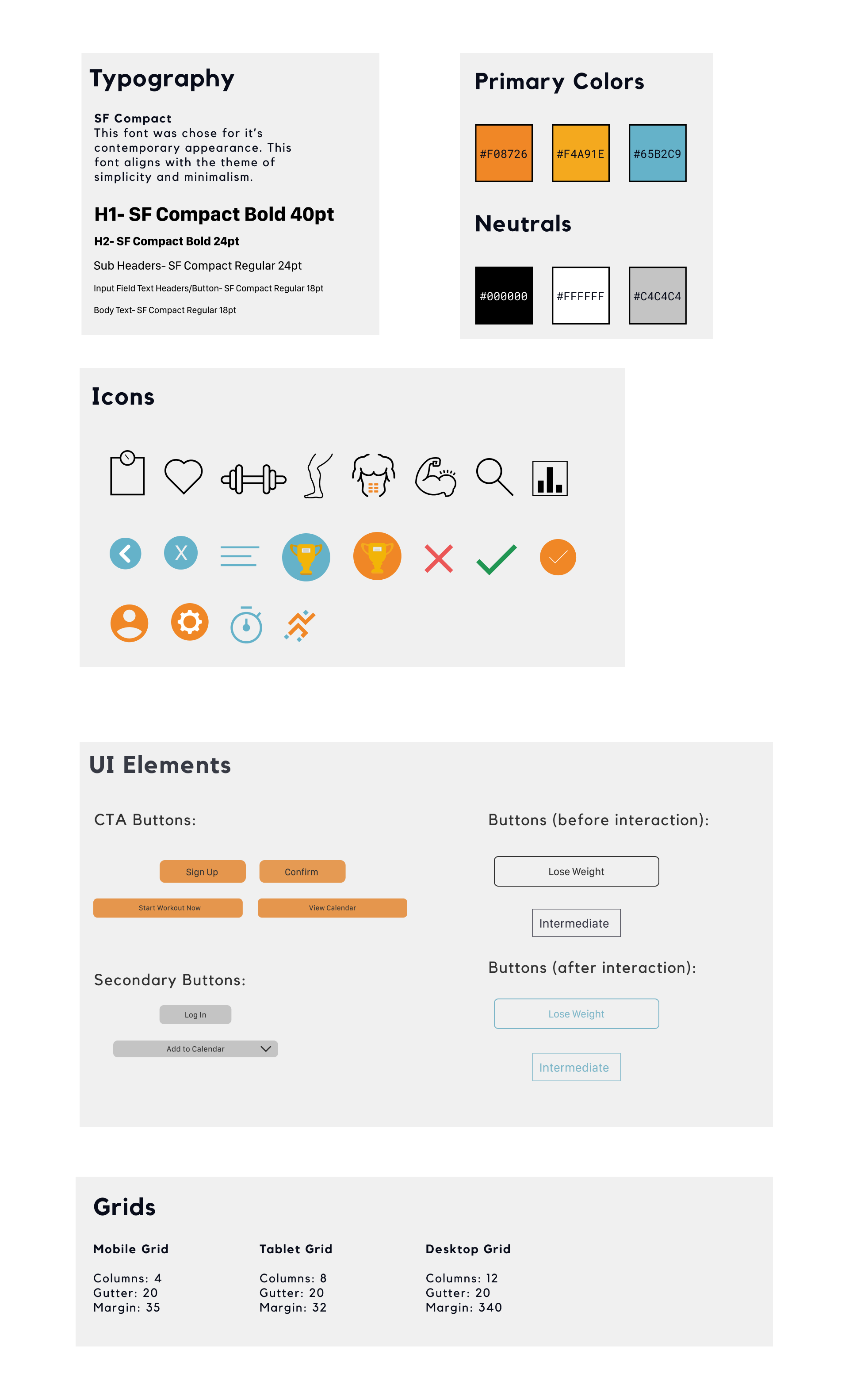
Visual Style Guide
In the style guide, I documented the definition of colors, typography, imagery, creation of the logo, and icons including UI elements and components.
Refining the Product
Once I established the brand identity and the UI elements, I started fleshing out my design and created high-fidelity screens. Then I defined the interactions to be user-engaging and developed a prototype on Figma.
Animation & Gestures
Familiar touch gesture patterns are used throughout the app.
Horizontal and vertical scrolling
Touch gestures
Logo animation at the sign in screen
“Check mark” animation once a class has been added to calendar
Formatted for Different Breakpoints
Based on a mobile-first approach, I designed Fitted's web content for other breakpoints so that it will respond effectively to the behavior of users and the size of the screen that it is being displayed on.
Final UI Mockups
Retrospective
As most of the UX research was provided in this project, I could immerse myself in the principles of UI design, learn new things about colors, fonts, and so on, and develop my visual skills. In the end, I learned that a solid UX and UI work together to create a complete user experience. I also learned through trial and error to keep the design choices minimal and consistent throughout the app to create a seamless, user-friendly interface.
What does the future hold?
Continue testing new data based on quantitative and qualitative feedback
Further, deepen the social aspects of the app (comic book club read along with friends, allow users to share what they are reading to their socials etc)
Continued A/B testing on various sections of the app to continue to improve overall usability.
Continue to increase accessibility options for all users.